Examples of working with notifications and APIs
In this section of the site you will see simple examples of working with the Rest2WebSocket API (Rest To WebSocket) for sending notifications to users of your site or application in real time.
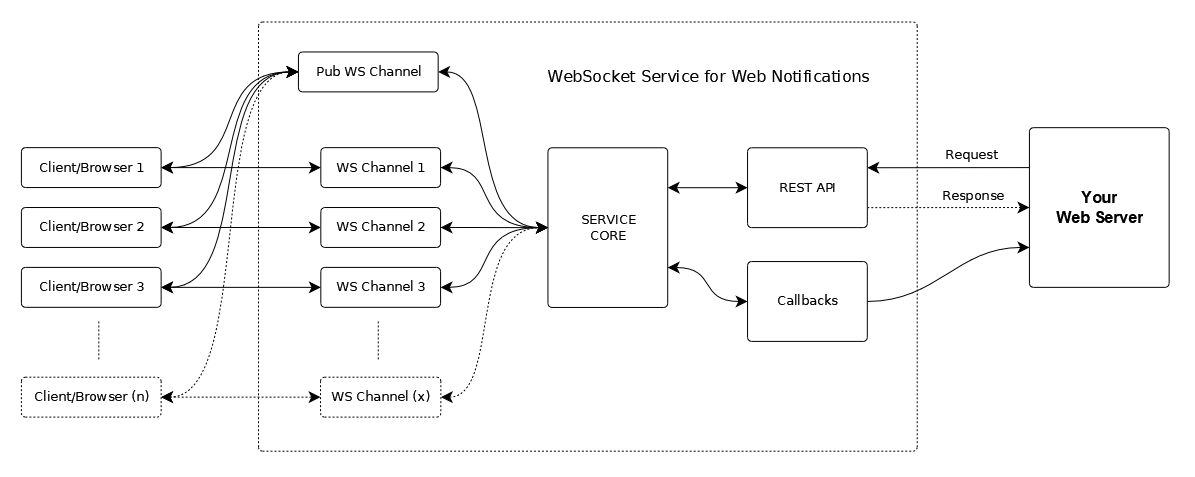
How do web notifications work via REST API and WebSocket?
Notifications (messages) are sent from the web server through classic requests to the REST API, which ensure the subsequent distribution of the message to all currently connected devices receiving notifications from selected channels.

List of basic actions of websocket control API
| token.info | Get information about a specific user token |
| channel.info | Get information about a specific websocket channel |
| send.to.token | Sends a web notification to websockets with the same user token. |
| send.to.channel | Sends a web notification to websockets connected to the channel. |
| list.active.tokens | Get list of active user tokens with currently connected websockets. |
| list.active.channels | Get list of active channels with currently connected websockets. |
Example of a javascript application for displaying notifications
For information on how to process and display notifications on the web or via browser (Notification API), go to this page with a simple javascript application that you can extend with your code as you wish.
Download free application for web notifications via websocket
For easy development, use and customize the basic javascript application for real-time web notifications via websocket. Download a free ZIP package with javascript application for web notifications.
Live example (demo app) with web notifications via websocket
To try this service, a simple example is prepared, which demonstrates the sending of web notifications via the websocket and their display in the browser (in the html page and as pop-up windows of the operating system). Open live example with web notifications sent through a websocket.